jueves, 9 de noviembre de 2017
Taller Final de Tercer Período
¿Qué se puede hacer con Wisemapping?
Con Wisemapping se pueden hacer mapas conceptuales o mentales, captar ideas y plasmarlas en "Tópicos" como lo llaman en Wisemapping, representar palabras y conceptos., por medio de colores y relaciones que hacen que sea divertido, y se vea llamativo, aunque al principio parezca aburrido, si sólo nos damos la oportunidad de explorar y aprender lo que tiene Wisemapping todo será sencillo y más fácil de aprender.

Se usa Online, es de uso interactivo y la pueden utilizar los estudiantes y maestros para desarrollo educativo, y proceso de aprendizaje.
Algunos de los usos de Wisemapping son los siguientes:
- Hacer un proyecto.
- Explicar los temas de la clase de forma gráfica.
- Hacer exposiciones de trabajos
- Ingresar a Wisemapping

2. Registro de usuario se puede con una cuenta de Gmail o Facebook. (yo utilicé Gmail)
NOTA: se puede ingresar a Wisemapping sin tener que crear una cuenta; para ello, hay que hacer clic en "Try It! No Login." Sin embargo, con esta opción no tiene algunas opciones restringidas, no se puede importar archivos o exportar.
Cuando se termine el proceso de registro, es un usuario de WiseMapping. Y ahora puede empezar a utilizar todas las opciones que la herramienta ofrece para la realización de mapas conceptuales o mentales.
3. ¿Como usar Wisemapping?
(Pantalla principal.)
4. Crear un nuevo mapa
5. En la pantalla principal (si se inicia sesión o se crea la cuenta en Wisemapping) llega un correo con una breve explicación, como la siguiente:
- Control: permiten guardar, imprimir, deshacer y rehacer una acción o acercar y alejar el mapa mental.
- Edición: son las principales herramientas para la creación de los mapas mentales. Por medio de éstas se obtiene nuevos tópicos. Es posible cambiar el color y el borde de dichos tópicos y todo lo relacionado con la construcción completa del mapa.
- Forma del tópico: permite elegir la forma del tópico en el que van las ideas del mapa mental. cuadrado, cuadrado con puntas redondeadas, lineal o circular. Se puede usar diferentes formas en un mismo mapa mental.
-
Agregar o borrar tópico: permite agregar o eliminar un tópico principal, secundario o aislado en cualquier lugar del área de trabajo. Para crear un tópico, haga clic en el botón Agregar tópico. Para eliminar, seleccione el tópico que quiere eliminar y haga clic en Borrar tópico.
-
Color y borde del tópico: permite modificar tanto el color de relleno, como el borde del tópico, de manera que los colores sean acordes al tema o para mejorar la apariencia del mapa mental.
-
Emoticones: WiseMapping tiene una buena lista de emoticones que son usados para expresar una sensación o situación en particular. Sólo se pueden utilizar dentro de los tópicos.
-
Notas: permite adjuntar una nota al tópico; ésta puede ser usada para hacer una aclaración o para definir un concepto. Sólo se puede utilizar dentro de los tópicos.
Opciones de texto: estas cuatro (4) opciones permiten modificar todas las características generales del texto: Tipo de fuente, Negrita, Cursiva y Color de texto respectivamente.
Gráficas o De publicación: son herramientas que permiten darle los detalles finales al mapa mental; detalles tales como Publicar, Exportar, Compartir y otros más.
Y por último para obtener el código embebido damos en la opción publicar:
Copeamos el código que está en la parte inferior y lo pegamos en nuestro Blogger. para poder incrustarlo así:
BIBLIOGRAFIA
domingo, 5 de noviembre de 2017
Realidad Aumentada
La realidad aumentada
La vida la podemos ver a través de contenido digital, y lo más increíble desde nuestro mismo dispositivo electrónico, dando así, un mecanismo interactivo, muy original, y podríamos decir muy innovador.
es alucinante ver cuantas cosas podemos hacer con nuestro dispositivo movil, hay varias herramientas como :
Es una aplicación bastante innovadora, para jóvenes y adultos, ademas se podria decir que hasta los niños pueden usarla, pero con la supervision de un adulto, consiste en crear/diseñar un scaner ya sea en el PC o en el dispositivo movil, yo decidí crear con "Layar" algo distinto, como por ejemplo algo para el mes de octubre "HALLOWEEN" no esta nada mal ver una pelicula de terror a traves del scaner y lo más increible en el dispositivo movil.
Pasos:
1)
Pasos:
1)
2)
3)
4)

Esta aplicación es increible, se puede dar una realidad aumentada después de lo que se está viendo, en ella tambien podemos utilizar nuestro PC o dispositivo móvil, genial para jóvenes, es una aplicación de descarga gratuita, podemos utilizar varias fotos, divertirnos e impresionar a varios de nuestros amigos.
Mi primer aura:
Pasos:
1)
3)

2)
¡ESCANEA CON TU DISPOSITIVO MÓVIL Y MIRA LO QUE PASA!

lunes, 18 de septiembre de 2017
Como insertar modelo de sketchup en publicación de blogger
Pasos para insertar un sketchup en una publicación de blogger:
1. Abrir un modelo que ya tengas o hacer uno.
2. Clic en la ventana de inicio la opción -Archivo-, luego en -3D Warehouse-, -Compartir modelo-.
3. Abrimos una cuenta o ingresamos con la cuenta de google ya existente.
le damos un nombre a el solido y clic en cargar.
4. Esperamos unos minutos y a el lado derecho de la pantalla en la opción -Insertar-, damos clic y luego -Visor 3D-.
5. Copiamos el código y lo pegamos en la entrada de blogger en -HTML-.
6. Clic para activar las funciones de sketchup.
martes, 8 de agosto de 2017
Taller Final Segundo Periodo 2017
POTENCIA RAIZ Y PI
POTENCIA: Es la funcion que permite que un valor numerico se multiplique por el mismo varias veces
Sintaxis de la función POTENCIA en Excel
POTENCIA(número,potencia)
- número: Es el número base. Puede ser cualquier número real.
- potencia: Es el exponente al que se desea elevar el número base.
Anotaciones sobre la función POTENCIA en Excel
- Se puede utilizar el operador “^” en lugar de la función POTENCIA para indicar a qué potencia se eleva el número base, por ejemplo 10^3.
- El argumento potencia acepta fracciones.
- El argumento potencia acepta valores negativos.
RAIZ: Sirve para determinar un numero base elevado al numero dos, esta función es arismetica nos sirve para hallar las potencias de números enteros reales
como podemos ver en el ejemplo que tenemos aquí la raíz cuadrada la sacamos, dando el igual y entre paréntesis o sin, o ya depende de el ejercicio que este haciendo, en este ejemplo tenemos el resultado y la formula que nos dio
PI: La función Pi devuelve el número 3,14159265358979 que corresponde a la constante matemática pi, con una precisión de 15 dígitos.
en los ejercicios que pude realizar en mis clases de excel me pude dar cuenta que nos ayuda para averiguar el perímetro y el diámetro de una circunferencia
en los ejercicios que pude realizar en mis clases de excel me pude dar cuenta que nos ayuda para averiguar el perímetro y el diámetro de una circunferencia
https://drive.google.com/file/d/0BwT4U0ghsTV_dXppaUtUSTgydkE/view
Retoque Fotográfico
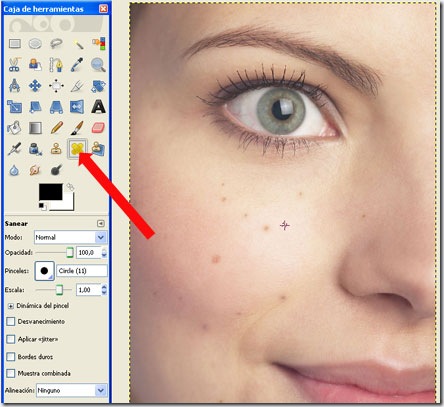
💕Saneado:
2. Para un mejor
trabajo ampliamos la imagen.
3. clic herrameinta
saneado.
4. mantenemos pulsado
CRTL.
5. Hacemos clic en
una parte de la cara que no tenga arrugas.
6. Dejamos de oprimir
CTRL.
7.Dibujamos con el
mouse las arrugas y ellas iran desapareciendo.
(Requiere bastante
paciencia y se repiten varias veces los pasos).
💕Cambio de color de ojos:
 1. archivo abrir (imagen)
1. archivo abrir (imagen)
2. Seleccionar los ojos
3. Acercar la imagen herramienta lupa
4.Trazamos un rectángulo para el ojo que vamos a editar
4.Trazamos un rectángulo para el ojo que vamos a editar
5. Selección elíptica porque los ojos son en
circulo
8. Hacemos clic en el centro (para no perder la
selección del anterior ojo damos clic en selección eliptica añadir a selección
actual después si iremos a seleccionar el otro ojo y se repiten los mismos
pasos)
9. zoom normal para ver todo el rostro
10. crear capa nueva
11. llamar (transparente y aceptar)
12. vamos a pintar con la herramienta relleno
clic recuadro negro y elegir color a gusto
 13. hacer clic en los ojos
13. hacer clic en los ojos
clic recuadro negro y elegir color a gusto
 13. hacer clic en los ojos
13. hacer clic en los ojos
14. Ir a modo i cambiar “normal” por “tono”
15. Para eliminar las líneas punteadas (menú seleccionar y elegir “ninguno” NOTA:(( Buscar una imagen que sea de un tamaño mayor a 1000 para fondo). Como el siguiente.
2. Con la herramienta “selección tijeras” y
eligiendo la opción limites interactivos se va dando clic por todo el contorno
de la imagen, cuando se complete el recorriendo debe cerrarse dando clic en el
primero de los puntos de la selección y luego Enter, de esa manera aparecerá un
camino de hormigas.
3.copiar la selección con CTRL + C y pegarla en
una nueva capa transparente
5. sin cerrar la imagen abrimos el “fondo” en
un Gimp nuevo
6. Crear una nueva capa transparente donde se
pegara la selección de (la imagen)
7.Con las herramientas ESCALAR y MOVER se va
re dimensionando el tamaño de la imagen y también se ira ubicando en la posición
deseada.
8. Una vez hecho esto solo falta añadir sombra,
para ello se debe seleccionar la capa donde esta la imagen sobre la capa del “fondo”
y se utiliza la herramienta “Sombra Arrojada”que esta en : (Filtros > Luces
y sombras > Sombra arrojada)
9. En el menú emergente se establece una
opacidad de 60% radio de desenfoque = 0 y se marca la opción de permitir
redimensionado si no esta seleccionada.
Link de la Carpeta de Segundo Periodo:
GOOGLE SITES
Es una herramienta para la creación de páginas web.
Caracteristicas:
1. No requiere programación como en HTML
2. Es una aplicación gratuita
3. Tiene gran variedad de diseño
4. Personaliza el sitio web
Link a la Página Web de la empresa - Picture Corporated:
https://sites.google.com/view/picturecorporated
http://excel-facilito.com/potencia-en-excel/
https://support.office.com/es-es/article/PI-funci%C3%B3n-PI-264199d0-a3ba-46b8-975a-c4a04608989b
https://sites.google.com/view/picturecorporated
BIBLIOGRAFIA
http://excel-facilito.com/potencia-en-excel/
https://support.office.com/es-es/article/PI-funci%C3%B3n-PI-264199d0-a3ba-46b8-975a-c4a04608989b
Suscribirse a:
Entradas (Atom)